Betabrand
UXUI Project
"Show the story and make the connection."
Redesigned a mobile app for Kickstarter-style fashion brand Betabrand to increase Website traffic and user engagement.View full case study here
Problem:
Betabrand uses crowdfunding to collect fashion ideas and turn them into real products. Using crowd support, Betabrand experimented with styles that other brands don't think will be popular. However, based on my interviews with Betabrand employees, the company is growing quickly and seeking to improve their site design and grow their market. The current website also has many usability problems that need fixing.
Solution:
After the research and user testing, I found the top priorities for Betabrand include improving the idea page and favorites page and the way they engage users. The detail process and final presentation is shown below.
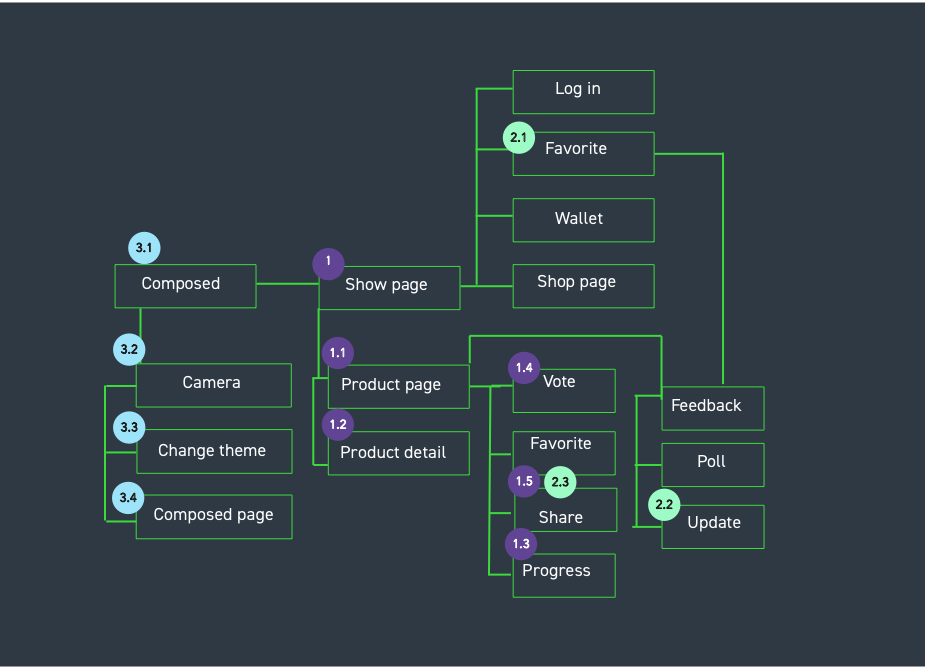
Information Architecture

Key Features

Design Process
01. Empathize
The first step I took was to do some online research around Betabrand's customer base. With a better understanding of the user, I asked users to shop on Betabrand and other rival sites such as Zara, H&M or ASOS with the THINK ALOUD METHOD. Based on those studies, I created three different personas to try and cover Betabrand's target audience: customers in their twenties and thirties in middle to upper income brackets who have the confidence to try something unique.

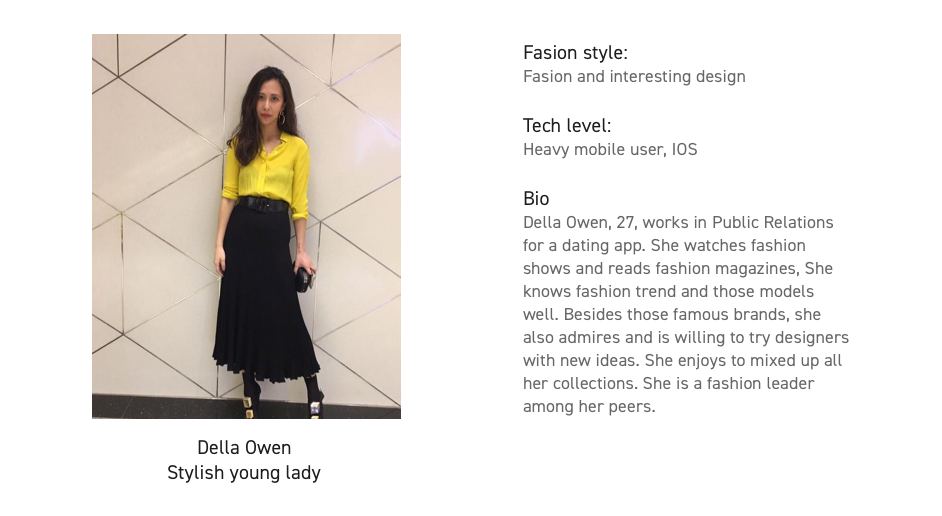
02. Persona
2.1 First persona
“This outfit is fabulous. I want to give it a try!”

The first type of Betabrand’s customers is the one who purchase, according to the outfit. They are more caring the beauty of the outfit instead of the functions. This kind of customers may be less price sensitive. In their shopping decision, there will have more self opinion about the outfit is good or not. That also leads to their purchase right away they think the product is meeting their needs.
2.2 Secondary persona
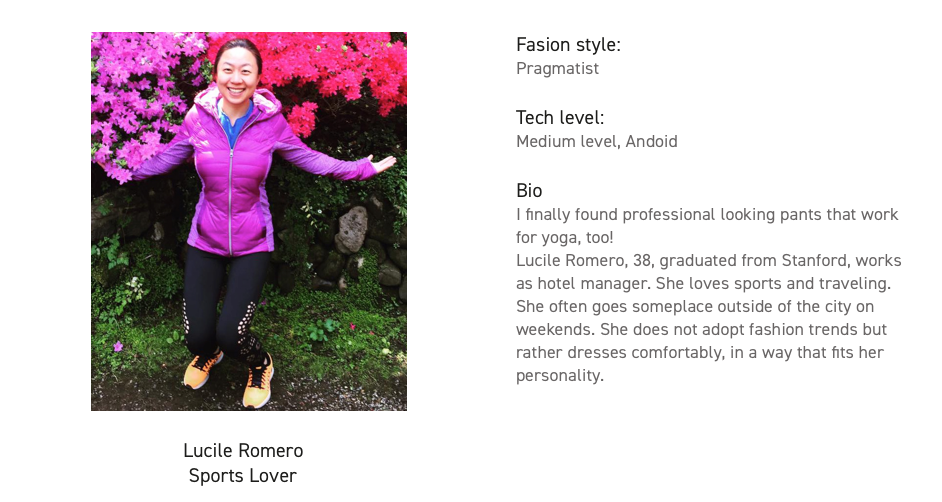
“I finally found professional looking pants that work for yoga, too!”

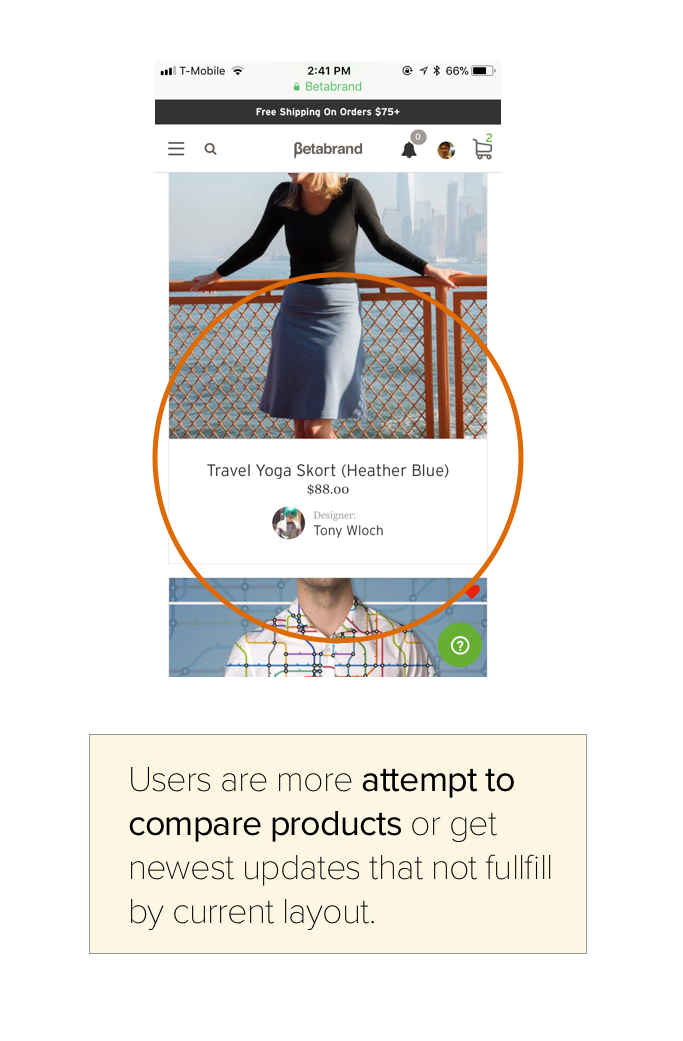
The second persona another type of customers that looking for more functional that cannot satisfy from current market. The different not only shows in what type of product they are purchasing, but also shows in their user behaviors. They prefer to save and compare products instead of buy it right away. They also more instating into asking their friends for opinions. They also more involved into the product updates and discussions.
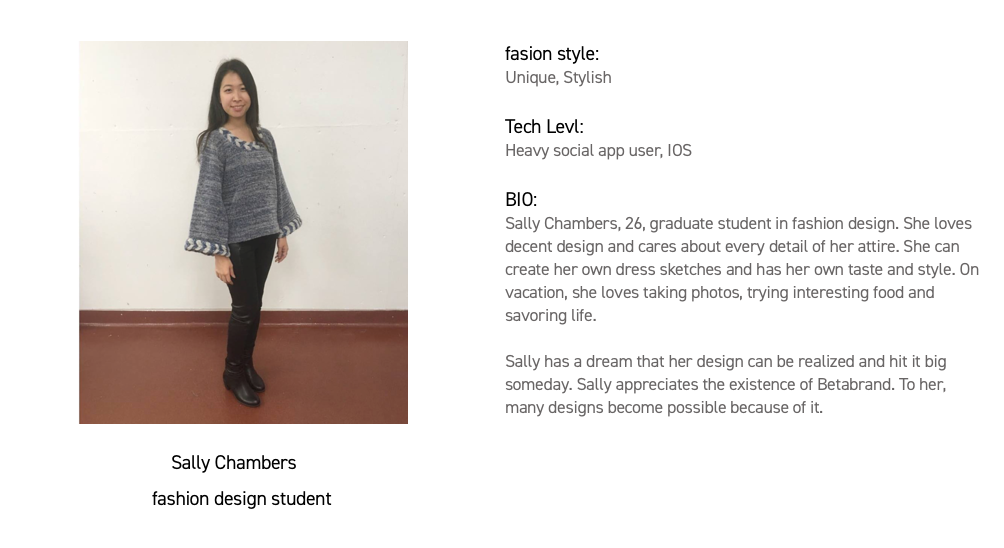
2.3 Third persona
“Good design needs our support to become real.”

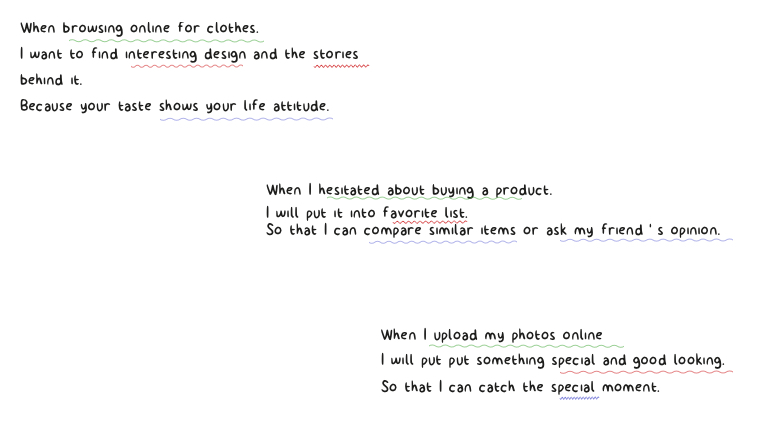
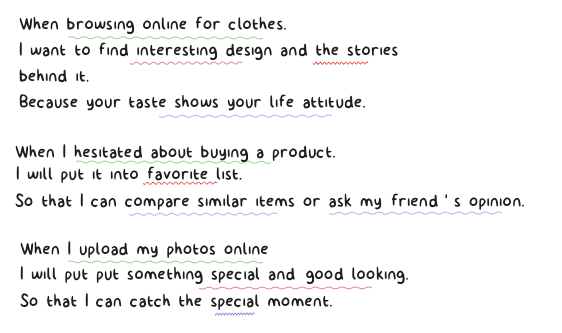
03. Task Stories
In addition to personas, I also spent some time trying to understand the context surrounding users when they are fashion shopping in order to further understand their motivation and desired outcome.


04.Framing problem
4.1 Original site usability testing
With a better understanding of the user, I sampled people to test and verified that they were at least frequent online shoppers prior to beginning the testing. Each user was asked to imagine he or she was in a scenario and to execute a series of tasks such as:
. Browsing the mobile site, picking an idea you like, and voting. (First persona)
. You see a product you like. Walk me through your process of comparing and deciding. (Secondary Persona)
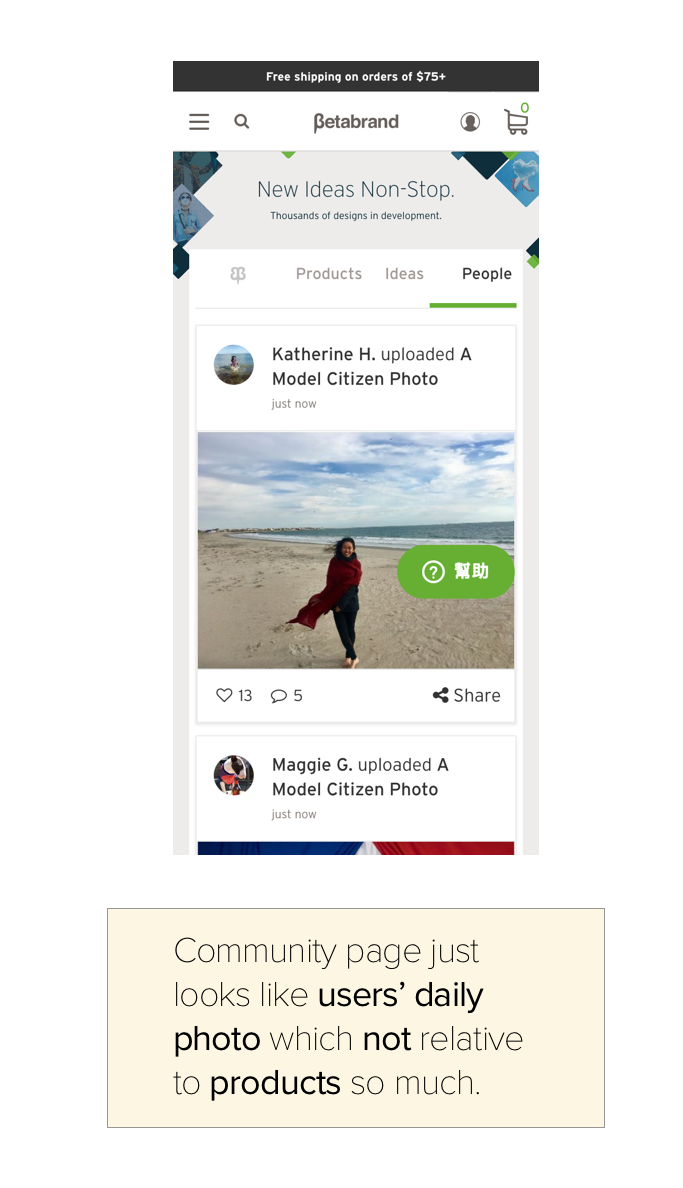
. Browsing the site for 3 minutes. Did the user notice the Betabrand community and try to view pages from it? (Third persina)

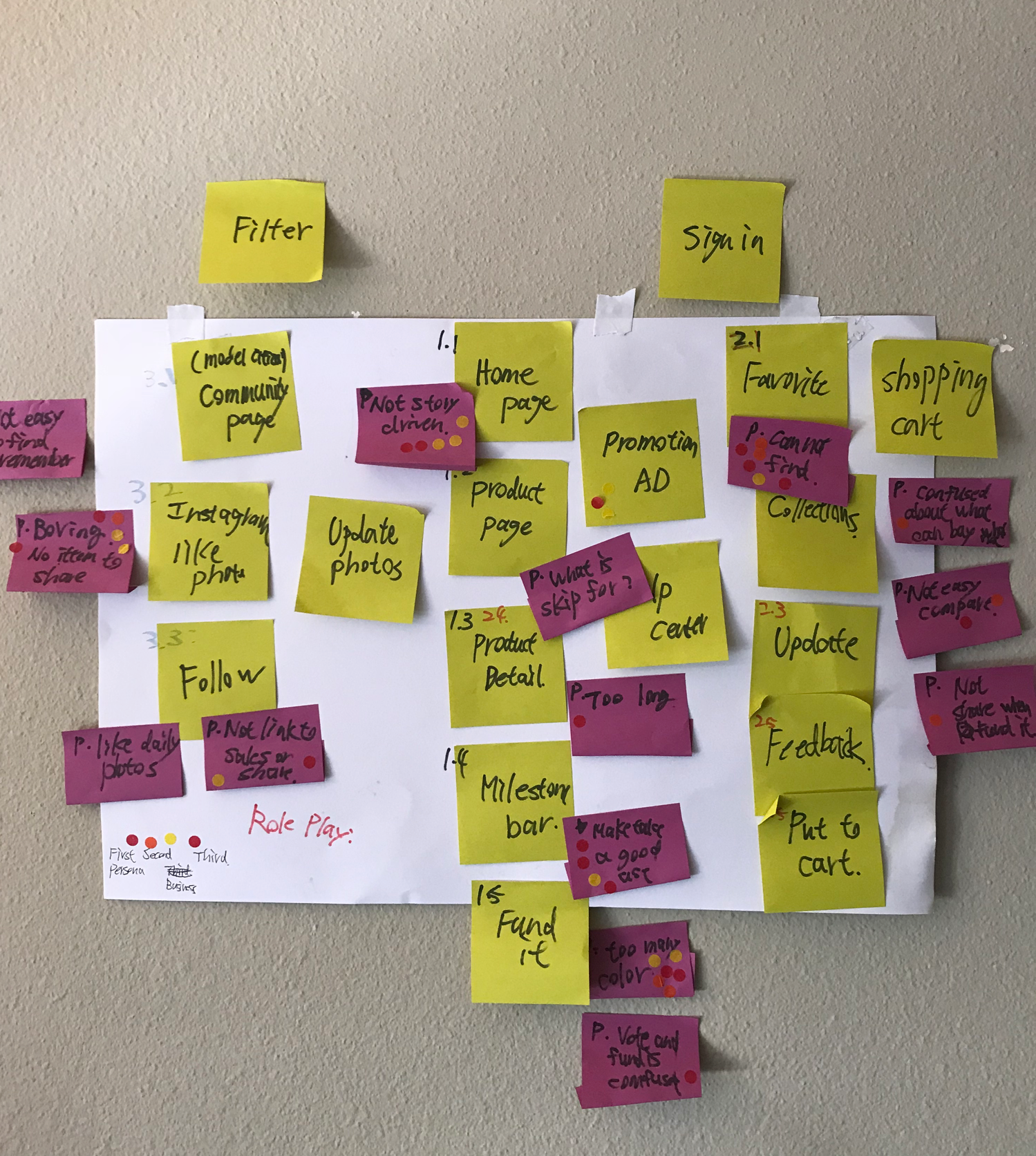
4.2 Prioritizing problems
After reviewing the collective problems, I prioritized to create a balance between the needs of the business and UX. I followed the principle to balance the user and business needs.
. Role play of Marketing team and 3 type of users. Each has 10 points in total to vote.
. Give extra points if the problems is on the beginning or final step of its user flows.
. Give extra point if it is unique kickstart relative problem for branding strategy and school assignment requirement.
. Select 3 problems from First persona’s user flow, 2 from secondary, and 1 from the third.

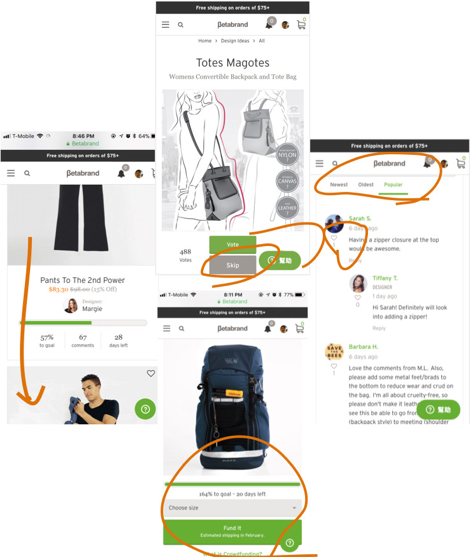
4.3 Selected Problems
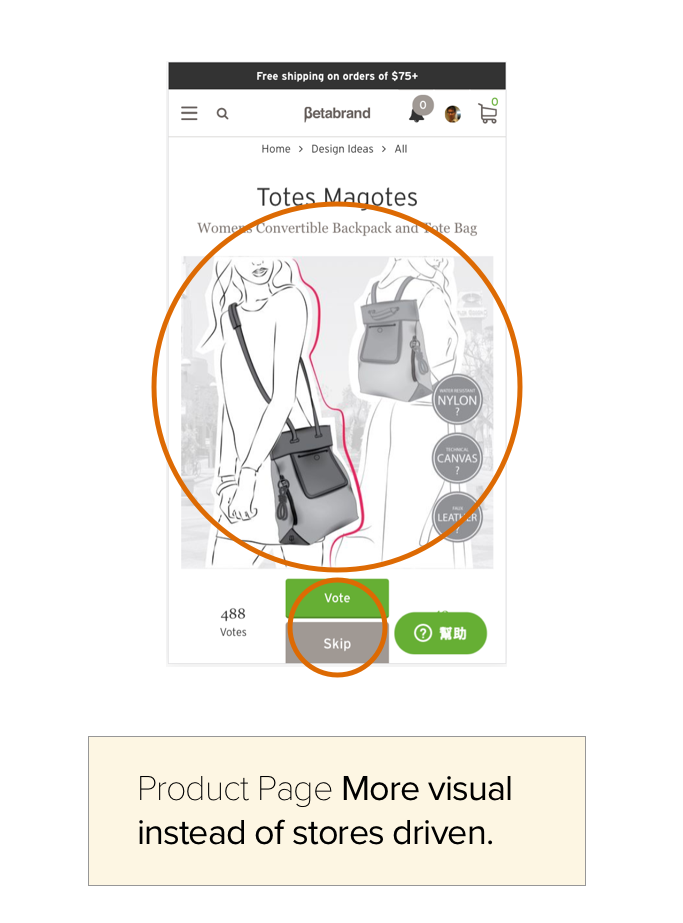
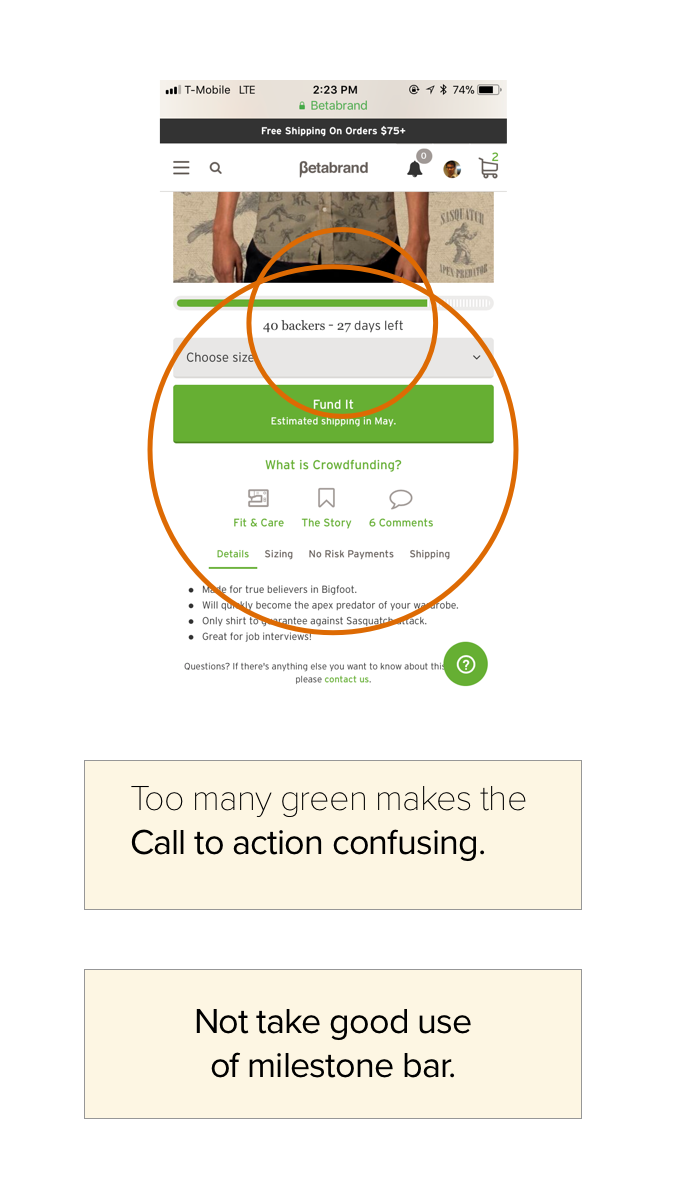
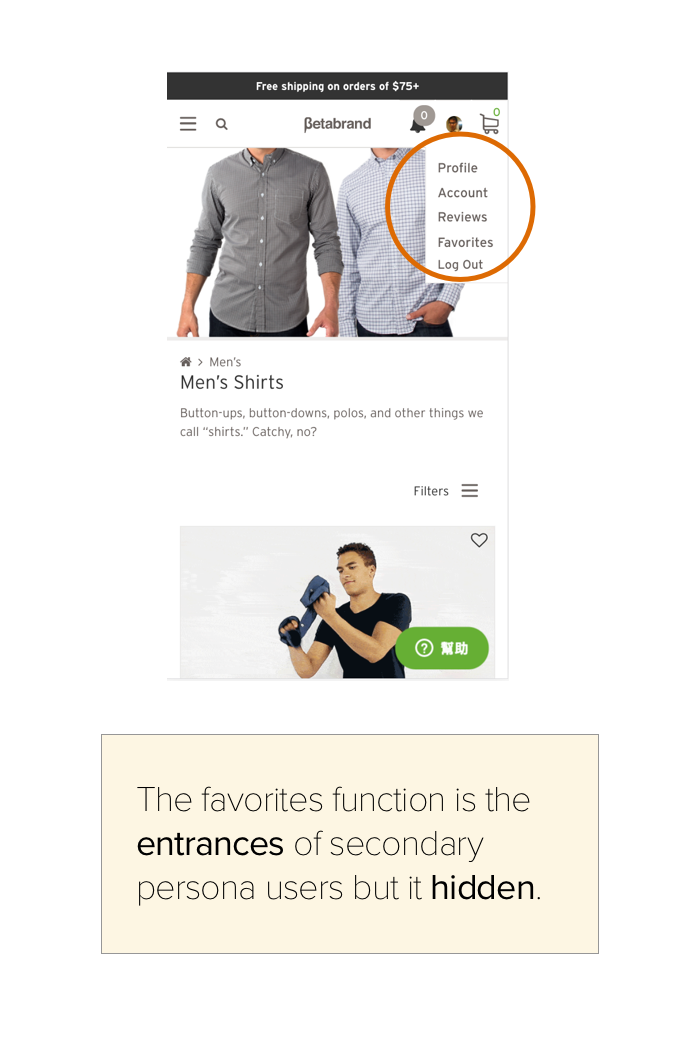
Pain points of first persona


Pain points of secondary persona


Pain points of third persona

05. Design
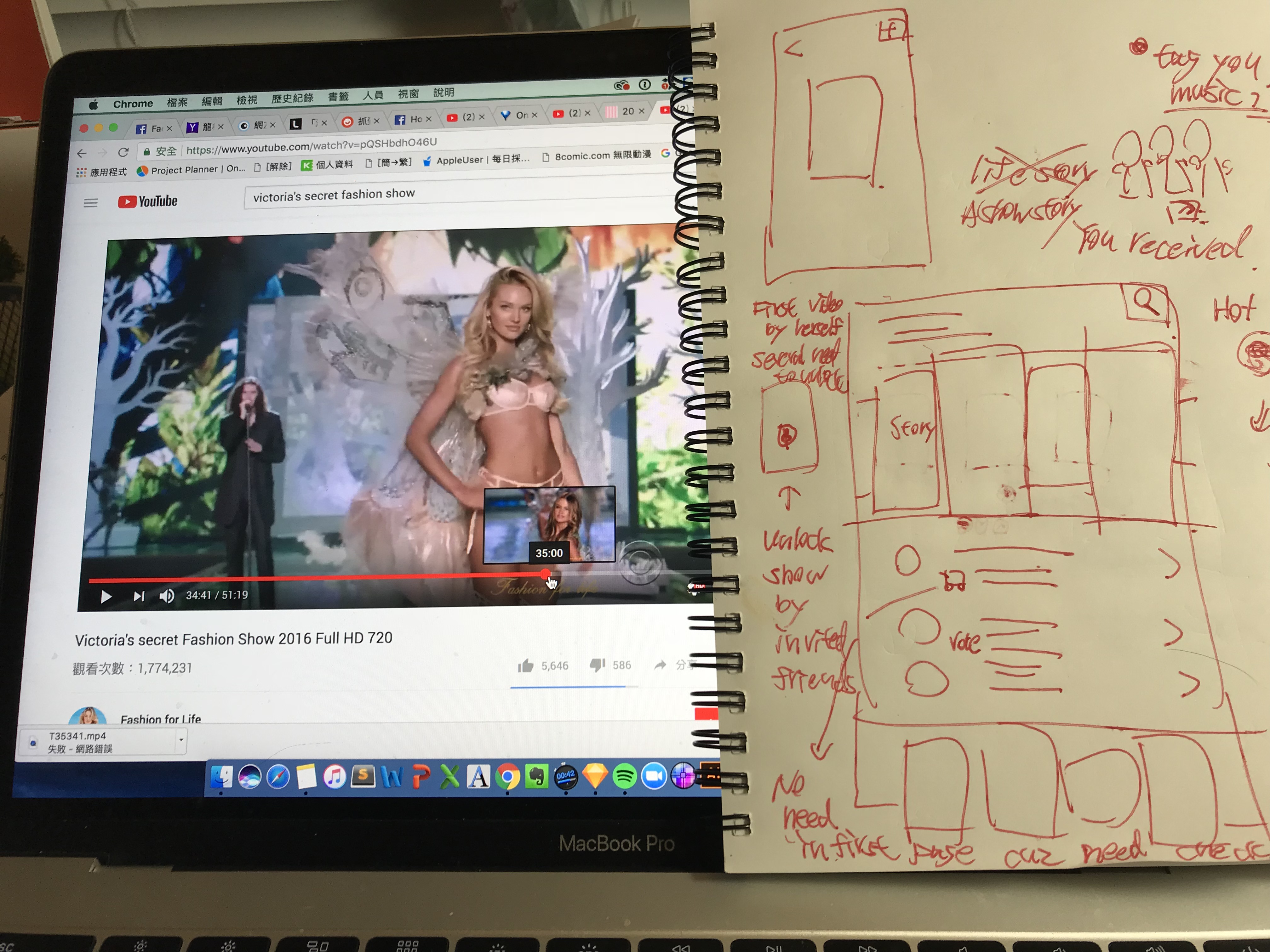
5.1 Lo-Fi UI Sketch
After reviewing the issues, I got potential solutions by diving into the fashion world and mapping each of the pain-points. Finally, I created sketches to encapsulate the solutions.

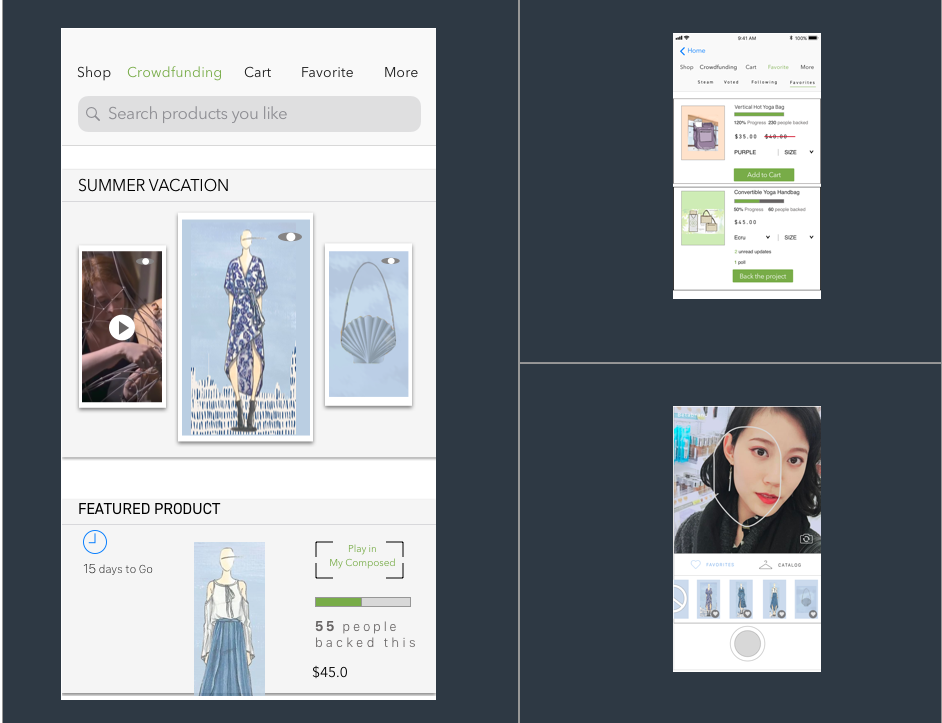
5.2 Hi-Fi Mockups
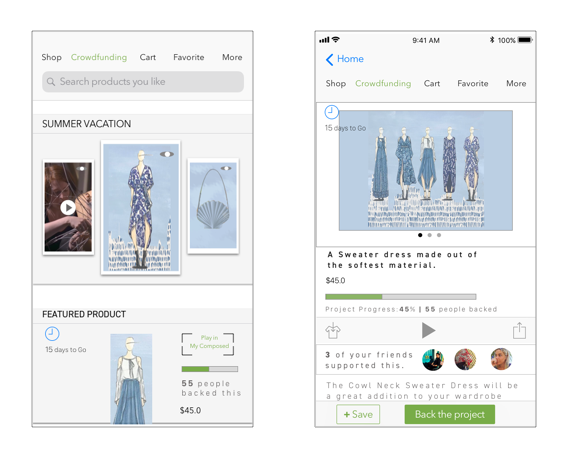
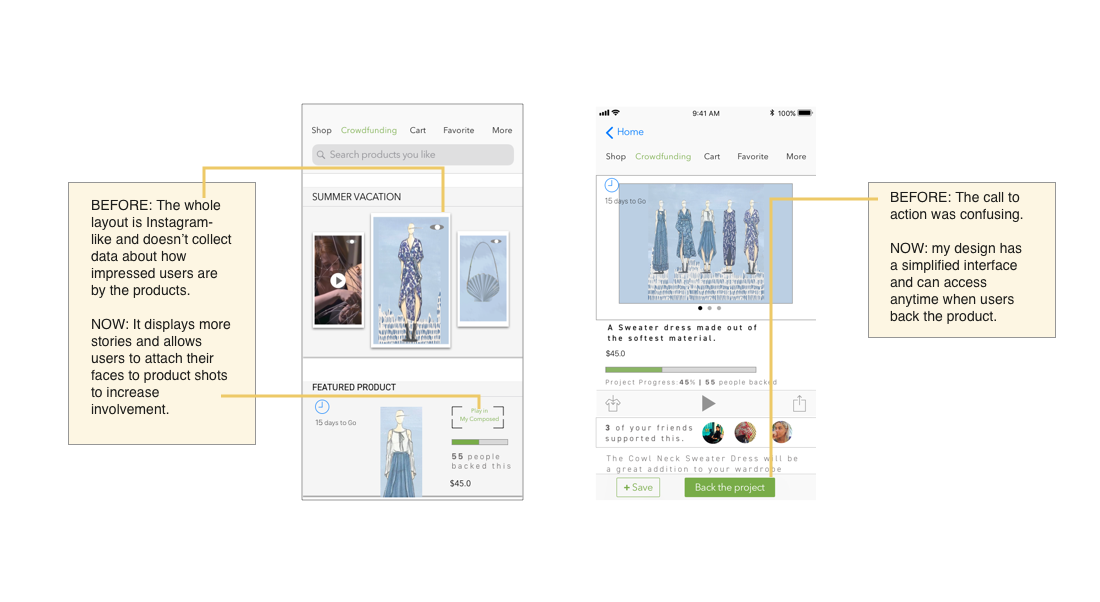
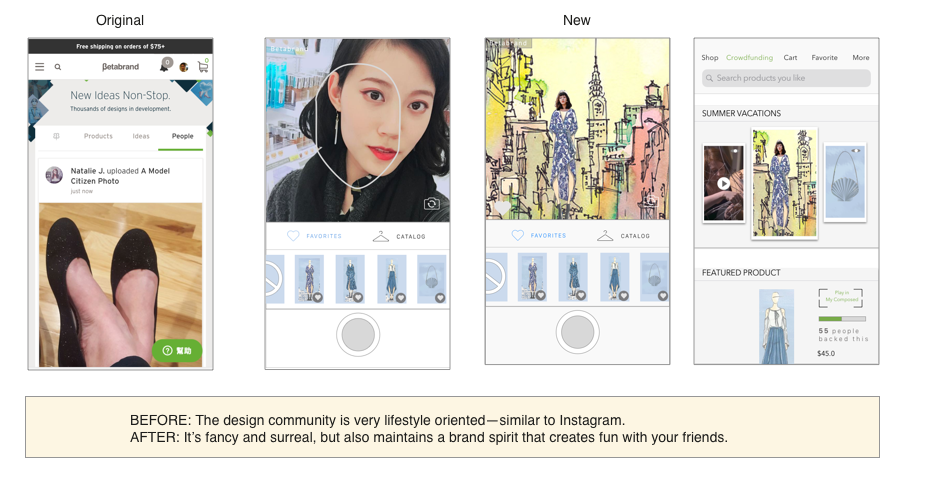
5.2.a

AFTER: I used horizontal to make people more impress to the story and simplify the layout to solve the problems of too many call to actions.
5.2.a

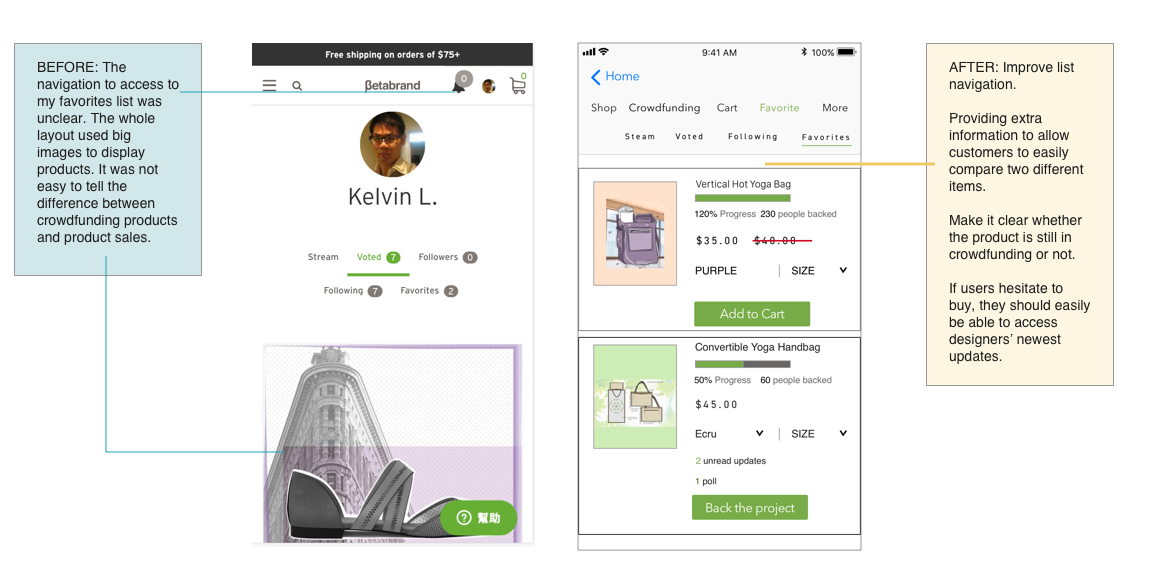
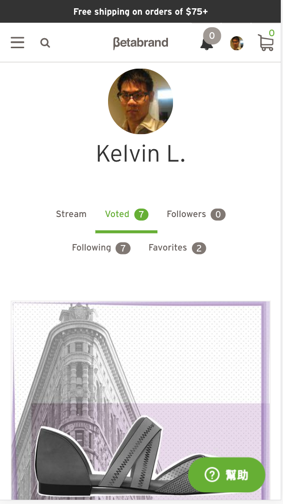
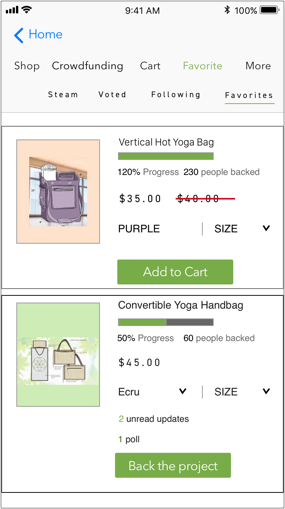
5.2.b



AFTER: I made the favorite page much easy to access. That’s essential for customers, who cannot make decision immediately. Another changing is to compare things much easily in your favorite.
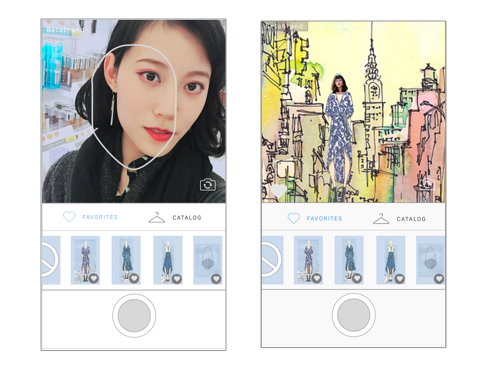
5.2.c


AFTER: The composed function makes the brand more access to the public.
(*View destop version for more detail about design concepts)
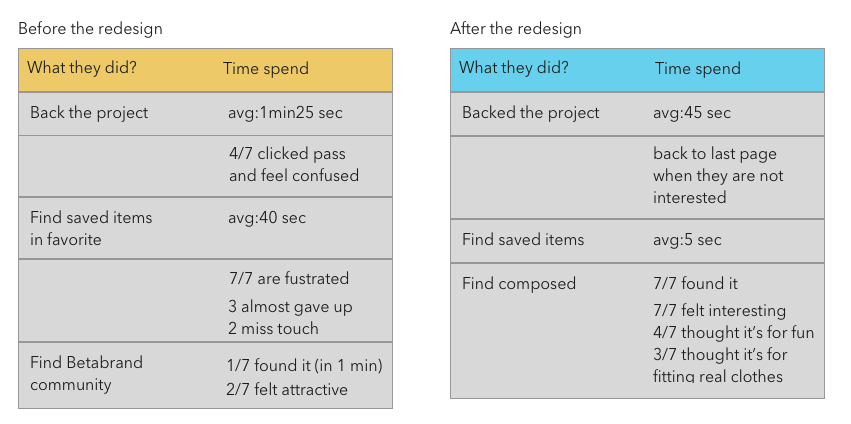
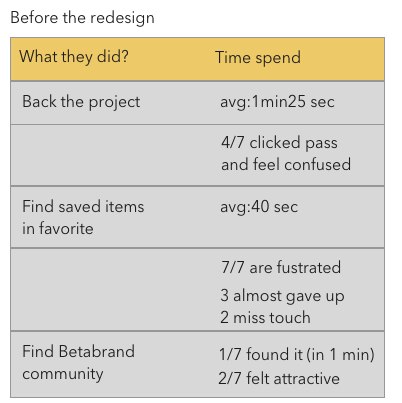
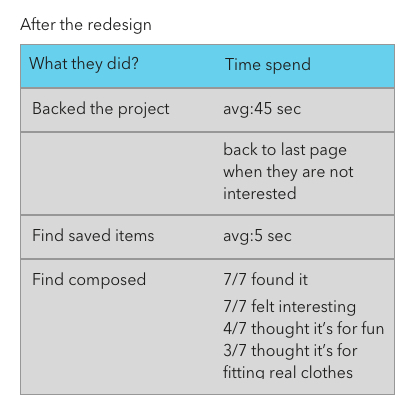
6.0 validation
To understand does the redesign successful. I validated my design by testing 7 users with my working prototype to see do they achieve tasks under the context.Before redesign, almost all the tasks only has half success rate. On the orther hand, they are not only 100% achieve tasks goal under new design but also feel more fun and engagedment. However, still 3/4 testers felt the swape faces function is for fitting clothes instead of fun. It deserve more time to explore how to polish it.



07. Prototype
Ready to check out an example of my prototype?
First, imagine your friend told you there was a site where you could vote for cool fashion ideas.(1) Try to access the product on the page and vote for it.(2) Indicate two different items as your favorites. Reach to the poll and ask for your friends' opinions.(3) Iert your face into the image so it looks like you are wearing the blue dress.
Click blow to try it